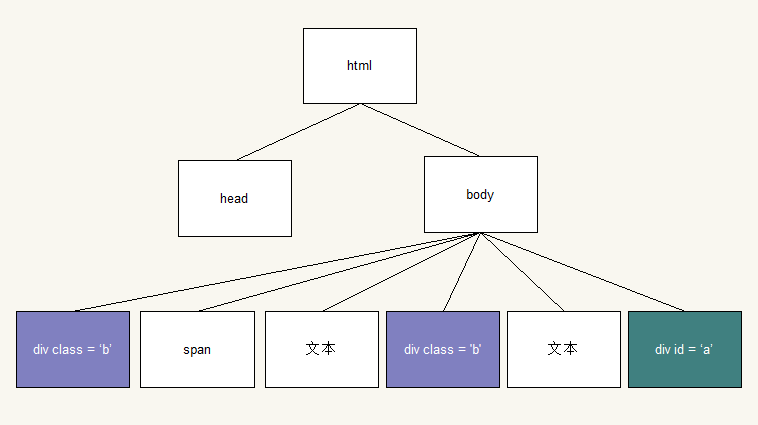
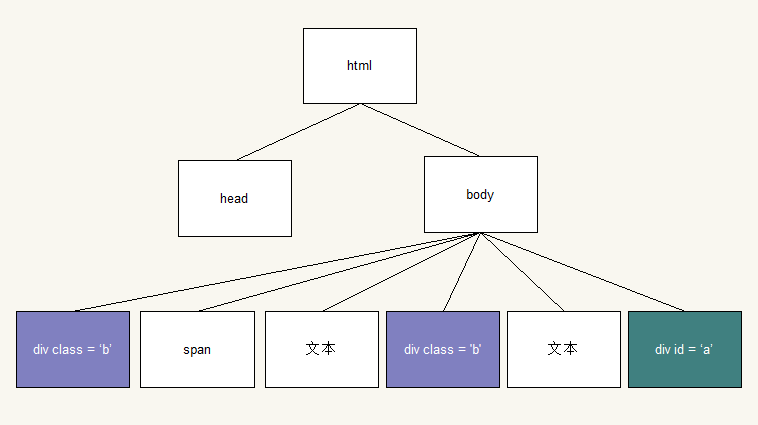
DOM 树状图如下所示,要找到 div id = 'a' 的元素之前的(同辈)离该 div 最近的一个 div class = 'a' 的元素(图中左至右第 2 个 div class = 'a' 的元素),并且将其删除

使用 jQuery,代码:
$("#a").prevAll(".b").first().remove();
本文共 164 字,大约阅读时间需要 1 分钟。
DOM 树状图如下所示,要找到 div id = 'a' 的元素之前的(同辈)离该 div 最近的一个 div class = 'a' 的元素(图中左至右第 2 个 div class = 'a' 的元素),并且将其删除

使用 jQuery,代码:
$("#a").prevAll(".b").first().remove();
转载地址:http://jfdfm.baihongyu.com/